ほとんどの人がパソコンやスマートフォンを使い、ECなどのインターネット通販も一般化してきた現代では、Webサービスは私達の生活に欠かせないものとなりました。
現在でもインターネットを使った様々なサービスが次々と誕生しています。
それに伴い、WebエンジニアというWebサービスを作り出す職種が注目を浴びており、目指す人も非常に増えています。
しかし、Webエンジニアに興味を持っていても、具体的にどんな仕事をしているか理解している人は多くありません。
- Webエンジニアは実際、どんな仕事をしているんだろう?
- Webエンジニアの働き方ってどんなもの?
- 未経験からでもWebエンジニアを目指せるのだろうか?
あなたもこのような疑問を持っているのではないでしょうか?
本記事では、Webエンジニアについての概要をWeb制作会社であるCIRANUIの編集部が詳しく網羅的に解説していきます。
一口にWebエンジニアといっても、働き方や種類なども色々とあります。
まずはWebエンジニアとはどういった職種なのかを理解して、自分の目指したいキャリアから逆算してWebエンジニアを目指すか判断してみてください。
Webエンジニアは需要も高く、スキル・経験次第でリモートやフリーランスとしても働きやすい魅力的な職種ですので、ぜひこの記事を参考に挑戦してみてはいかがでしょうか。
- 1 Webエンジニアとは?
- 2 Webエンジニアの種類はどんなものがある?
- 3 Webエンジニアの仕事内容を種類別に解説
- 4 Webエンジニアに必要なスキル
- 5 WebエンジニアとWebプログラマーの違いはなにがある?
- 6 WebエンジニアとSE(システムエンジニア)の違いは?
- 7 Webエンジニアの働き方をご紹介!
- 8 Webエンジニアはどんな企業で働く?
- 9 気になるWebエンジニアの年収は?
- 10 Webエンジニアはきついって聞くけど本当?
- 11 Webエンジニアはやめとけと言われる理由
- 12 Webエンジニアは増えすぎているのか?
- 13 Webエンジニアに向いている人の特徴
- 14 Webエンジニアに将来性はあるの?
- 15 Webエンジニアになるにはどうすればいい?
- 16 スキルを身に着けてWebエンジニアになろう
- 17 Webエンジニアに関するよくある質問
Webエンジニアとは?

Webエンジニアとはプログラミング言語を用いて、WebサイトやWebアプリケーションを開発するエンジニアのことです。
世の中から求められているサービスを各種デバイス向けに開発することが主な仕事で、パソコン・スマートフォン・タブレットなどを使用して、普段何気なく見ているサービスなどもWebエンジニアが開発しています。
後述しますがWebエンジニアといっても様々な仕事内容があり、ユーザーの目に見える部分や目に見えない裏側の処理を担当するなど、専門分野のプロフェッショナルとしてコードを書き、求めるサービスを実現していきます。
サービスを構築して運営するために設計・開発・運用・保守まで幅広く受け持つことになるため、活躍していくためにはWebに関する幅広い知識・スキル・経験が必要です。
Webエンジニアの種類はどんなものがある?

Webエンジニアと一口に言っても、担当する領域によって以下3つに大きく分けられます。
- フロントエンドエンジニア
- バックエンドエンジニア
- インフラエンジニア
Webサービスには、私たちの目に触れる表側の部分と裏側の処理の部分があります。
それぞれの分野のエンジニアによって仕事内容は違いますが、ユーザーの使いやすさに配慮した機能的に問題のないサービス開発を行うという点ではどのエンジニアも同じです。
担当領域によって必要となる言語や適性なども変わってくるため、Webエンジニアを目指すのであればまずどの領域に携わりたいのかを明確にする必要があります。
それでは一つずつ解説していきます。
フロントエンドエンジニア
フロントエンドエンジニアはWebサイト上の見た目に関わる部分の開発を担当するエンジニアです。
Webサイト上にボタンが設置してあったり、マウスカーソルを対象の要素に重ねたときに情報を表示したりといった動作をプログラミング言語を用いて実現します。
フロントエンドエンジニアに必要となる言語には以下のようなものがあります。
- HTML&CSS
- JavaScript
- Vue.js
- React.js
これらの言語を使用して、デザイナーが設計したデザインを元にWebサイトをユーザーにとって使いやすく魅力的なものになるように開発を行っていきます。
HTML&CSSを用いてWebサイトのレイアウトを整え、JavaScriptで画面上の要素に動きをつけることが可能ですので、まずはこれらの言語を学んでみてはいかがでしょうか。
上記の言語を勉強してフロントエンドの開発が楽しいと思う方は、最近のフロントエンド開発でよく使われているVueやReactなど、JavaScriptを拡張した言語を学ぶことで需要の高い人材を目指せるためおすすめですよ。
バックエンドエンジニア
バックエンドエンジニアはユーザーの目に見えないサーバー側の処理を担当するエンジニアです。
ユーザー登録処理やクレジットカード登録などのWebサイト運営に重要なシステムの開発を行い、データベース管理やサーバーとのやり取りなど、覚えることも多くなる傾向にあります。
バックエンドエンジニアに必要な言語には以下のようなものがあります。
- Java
- PHP
- Ruby
- Python
バックエンドエンジニアは、データベースやサーバとのやり取りなど、Webサービスが通信や情報処理を行う上で欠かせない重要な部分を扱います。
担当する業務の範囲も広いため、上記で挙げた言語はもちろんWebサービス開発全般の知識が必要になる仕事です。
とはいえ、プログラミング言語は必ず習得しておく必要がありますので、最初は学びやすく需要の高い言語を選ぶのがおすすめです。
開発したい領域によって学ぶべき言語は変わりますが、初心者の方はAIなどの技術にも使用されているPythonを選んでみてはいかがでしょうか。
インフラエンジニア
インフラエンジニアはWebサービスを安定して稼働させるために必要な、ネットワークやサーバーといったITインフラの構築・運用・保守を担当するエンジニアです。
インフラはWebシステムの基盤となる技術のため、責任や重要度は高いといえます。
主な仕事内容には、サーバーやネットワークの設計・構築・運用・保守・セキュリティ対策などがあるため、幅広い知識やスキルが求められます。
インフラエンジニアでも担当する業務や扱う技術によって以下の3種類に分類されることが多いです。
- ネットワークエンジニア
- サーバエンジニア
- セキュリティエンジニア
しかし最近ではクラウドサーバーを使用するのが主流になってきているため、インフラエンジニアとしてやっていくならAzureやAWSといった主要なクラウドサーバーを扱えるスキル・経験が必要になってくるでしょう。
Webエンジニアの仕事内容を種類別に解説

ここまでWebエンジニアの種類を紹介してきました。
Webエンジニアと一口にいっても、担当する領域によって呼び方が変わりそれぞれの仕事内容も異なります。
一般的なWebエンジニアとしての仕事には「要件定義・開発・保守運用」などがありますが、それぞれの担当エンジニアごとに要件定義〜運用までの仕事を行います。
ここからは各エンジニアごとの具体的な仕事内容について紹介していきますので、ぜひ読み進めていただき自分が目指したい分野のエンジニア像の参考になれば幸いです。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアの仕事内容はWebサイト上の見た目に関わる部分の設計・構築です。
Webデザイナーが制作したデザインを元にHTML・CSS・JavaScriptなどのプログラミング言語を用いて画面を構築していきます。
企業によって担当する業務内容が異なることもありますが、基本的にはユーザーの目に触れる部分の開発を担当する仕事です。
フロントエンド開発ではJavaScriptのフレームワークであるVue・React・Angularなど最新技術が広まっており、効率的に機能拡張を行えるためJavaScriptを利用できれば活躍できる範囲が増えます。
技術の移り変わりが早いため常に最新技術をキャッチアップしていく必要はありますが、常に最新技術に触れながらスキル・年収アップを目指したい方におすすめです。
フロントエンドエンジニアに関する情報は以下の記事にまとめてありますので、フロントエンドエンジニアに興味があれば併せてご覧ください。
関連記事:フロントエンドとは?バックエンドとの違いや必要なスキル、キャリアパスなど徹底網羅!
バックエンドエンジニアの仕事内容
バックエンドエンジニアの仕事内容はユーザーの目に見えない裏側の処理を担当することです。
システムの基盤となるサーバやデータベースの設計・構築からシステム自体の開発・運用まで担当する仕事は幅広いです。
そのため必要なスキルとしてはアプリケーションの設計・開発、データベース・セキュリティの管理や、言語ではJava・PHP・Ruby・Pythonなどを覚える必要があります。
しかし全てを一人のエンジニアが担当することは少なく、バックエンドエンジニアの中でも以下3つの役割を担当することが多いです。
- サーバーの構築
- ミドルウェアの構築
- アプリケーション開発・運用
インフラエンジニアを別で用意しない小規模なプロジェクトでは、バックエンドエンジニアがサーバー環境としてクラウド環境の用意やミドルウェアの設定などを行います。
覚えることは多いですが、システムの基盤となる様々なスキルを習得することができるため、需要の高いエンジニアを目指す方におすすめです。
バックエンドエンジニアに関する情報は以下の記事にまとめてありますので、バックエンドエンジニアに興味があれば併せてご覧ください。
関連記事:バックエンドとは?年収から仕事内容、必要な言語まで詳しく解説します。
インフラエンジニアの仕事内容
インフラエンジニアの仕事内容はネットワーク・サーバーやセキュリティ管理など、IT基盤の設計・構築・運用・保守を行うことです。
大規模なシステムや企業によって、また担当する業務によっても使用する技術が異なり、インフラエンジニアでも呼ばれ方が異なります。
主な業務ごとにネットワークエンジニア・サーバエンジニア・セキュリティエンジニアなどが存在し、それぞれが担当するシステムの構築・運用をしています。
しかし最近ではAWSやGCPなどのクラウドコンピューティングサービスを扱うことが増えているため、インフラの構築からセキュリティ管理まで全てインフラエンジニアが担当することも珍しくありません。
基本的にインフラは構築したら常に稼働しているものなので、設計段階から運用まで一連の作業を通して責任感を持って取り組める方におすすめといえます。
インフラエンジニアに関する情報は以下の記事にまとめてありますので、インフラエンジニアに興味があれば併せてご覧ください。
関連記事:【徹底解説】インフラエンジニアとは?仕事内容や将来性まですべて網羅しました
Webエンジニアに必要なスキル

Webエンジニアは業務範囲が多岐に渡ることから、Webに関する様々な知識やスキルが必要となります。
担当する領域によって必要なスキルや技術が異なるため、ひとえにコレと断言することはできません。
ですが、どの領域でも共通して必要となる能力はもちろんあります。
ここではWebエンジニアとして必要な汎用的なスキルについて紹介します。
まずはここで紹介するスキルをしっかりと身につけ、Webエンジニアとしての基礎力を上げていきましょう。
必要なスキル①:Web系プログラミング言語スキル
まず、Webエンジニアとなる上で必須となるのがプログラミングスキルです。
フロントエンド/バックエンド、Webアプリ/スマホアプリなど、担当する領域や開発したいサービスによっても必要となる言語は変わりますが、最低限1つの言語には精通しておく必要があるでしょう。
何か一つでも言語を使用した経験があれば、その後の言語習得は比較的覚えやすいです。
需要も高く、未経験からでも比較的学びやすいWeb系プログラミング言語には以下のようなものがあります。
- HTML/CSS
- JavaScript
- Ruby
- PHP
- Python
- Swift
どの分野のWebエンジニアになるとしても、HTML・CSS・JavaScriptあたりは基礎的な言語のため、使えるようになっていた方がいいです。
Web系の業界で活躍したいならPHPやRuby。
データサイエンスに興味があるならPython、スマホアプリ開発を行いたいならSwiftというように、それぞれの言語でできることは変わってくるため注意しておきましょう。
必要なスキル②:コミュニケーションスキル
Webエンジニアはクライアントへのヒアリング・WebデザイナーやWebディレクターとの打ち合わせなど、コミュニケーションが必要となる場面が意外と多いです。
作りたいサービス内容に認識違いが生まれないようにすることはもちろん、開発時にチームメンバーと適切にコミュニケーションをとり、生産性のアップを目指す必要があります。
一人で黙々とコードを書き続けるイメージで働き始めると、実態との違いに困惑してしまいますので注意しておきましょう。
コミュニケーションの中でも、特に「説明する力」が重要です。
自分の持っている知識や経験から、クライアントの要望を汲み取り解決するための具体的な提案などをする必要があるからです。
いかにクライアントが求める要望を適切に読み取り、クライアントの抱えるニーズを解決できるかが需要の高いエンジニアとしてプログラミング技術と同じくらい重要になります。
必要なスキル③:論理的思考力
Webエンジニアとして仕事をしていく上で、設計や開発時に複雑な要件や仕様を考えることや、開発を進めていく上での全体のスケジュールを立てていくことが必要になってきます。
また、急なトラブル発生時の対応をする必要もあるでしょう。
そんなときに必要なのが論理的思考力です。
論理的思考力とは物事を筋道立てて考える力のことで、問題をいかに切り分けて考えられるかどうかが重要になってきます。
システム設計においてはユーザーの利便性やクライアントの要望を適切に把握し、要件を達成するために必要な機能などを細分化する必要性が出てくるはずです。
この時に流れで決めるのではなく、きちんと一つずつ問題を細分化して考えて答えを導きだすことを意識する必要があります。
ここで論理的思考力がないと、ただ単にクライアントの要望を書き出しただけで後戻りが出るスケジュールになる恐れもあるため、Webエンジニアには必須のスキルといえるでしょう。
WebエンジニアとWebプログラマーの違いはなにがある?

Webエンジニアと似たような職種としてWebプログラマーがあります。
これらの呼ばれ方の違いは担当する業務範囲の違いによるところがあります。
WebプログラマーはWebエンジニアの中に含まれて呼ばれることもありますが、Webサイトやアプリを作成することに特化した職種です。
基本的な仕事内容はシステムエンジニアが設計した仕様書に沿って開発を行うことが挙げられます。
Webプログラマーに求められるスキルはプログラミング言語を扱うスキルですが、開発するサービスの内容によって必要となる言語は異なるため選ぶ言語には注意が必要です。
メインとなる言語を一つ選んで活躍していくことで、「Javaプログラマー」や「PHPプラグラマー」のように呼ばれることもありますが、多くの案件に参画して需要を高めていくためにも、複数の言語習得を目指してみることをおすすめします。
WebエンジニアとWebプログラマーの違いについては以下の記事でわかりやすくまとめています。
職種を理解するのには非常に良い記事ですので、ぜひ参考にしてください。
関連記事:WebエンジニアとWebプログラマーの違いを6つの視点から徹底解説します
WebエンジニアとSE(システムエンジニア)の違いは?

Webエンジニアと似たような職種として、SE(システムエンジニア)があります。
これらの違いはどこにあるのでしょうか?結論から言えば、両者の違いは業務範囲の違いにあります。
システムエンジニアとは、システムを企画・設計するエンジニアのことです。
クライアントへのヒアリングやチーム全体の管理など技術的なことだけでなく、Web開発プロジェクトを円滑に進めるために全体の舵取りを行います。
どちらも設計の段階から関わることがあるため、企業などによっても境界線は曖昧なところがあります。
しかし、システムエンジニアの方は全体的な舵取りを行うことから、実際にコーディングに取り掛かることは少ないです。
また、システムエンジニアは社内向けシステム開発などを行い、WebエンジニアはWebシステムの開発に特化している点などの違いもあるため、ご参考にしてみてください。
Webエンジニアとシステムエンジニアの違いについては以下の記事でわかりやすくまとめています。
職種を理解するのには非常に良い記事ですので、ぜひ参考にしてください。
関連記事:【徹底比較】Webエンジニアとシステムエンジニアの違い
Webエンジニアの働き方をご紹介!

ここまで、Webエンジニアの仕事内容や種類について解説してきましたが、ここからは働き方について解説していきます。
正社員・フリーランス・副業などの働き方がありますので、それぞれの特徴を理解した上でどのような働き方を目指したいかを考えてみてはいかがでしょうか。
Webエンジニアを目指す方はフルリモートなどに憧れを持つ方も多いですが、いきなりフルリモートは難しいのが現状です。
ぜひ読み進めていただき、それぞれの働き方をしっかり理解してから理想の働き方を考える参考にしていただければ幸いです。
正社員
正社員はどこかの企業に就職してWebエンジニアとしての業務を行う働き方です。
リモートワークなどの働き方も増えてきてはいますが、基本的に出社して業務を行うことになるため、時間は拘束されてしまうでしょう。
正社員として働くことのメリットとしては、以下のような点が挙げられます。
- 福利厚生制度が充実している
- 毎月一定の給与が入り、精神的に安定する
- エンジニア業務に集中できる
- キャリアアップを狙いやすい
雇用されているため、明日に突然仕事がなくなるようなことはなく、毎月一定の給与が貰える点はメリットといえるでしょう。
また、営業や経理などのエンジニア業務以外のことは会社がやってくれるため、エンジニア業務に集中して早くレベルアップしたい人にもオススメといえます。
デメリットとしては働き方の自由がなかったり、大きく稼ぐことが難しい点が挙げられますが、設計や技術選定など上流の仕事に関わりやすく、フリーランスエンジニアの方をマネジメントする立場のため、キャリアアップを目指す方にはとても良い働き方です。
更に大きく稼ぎたい方は、スキル・経験を身につけ上流の仕事もこなせるようになった後、フリーランスに挑戦してみることも考えてみてはいかがでしょうか。
フリーランス
Webエンジニアは、フリーランスのような自由な働き方を選びやすい職種です。
未経験からいきなりフリーランスを目指すことは難しいと思いますが、正社員としてスキル・経験を積んでいくことでフリーランスになることは可能です。
フリーランスとして働くことのメリットとしては、以下が挙げられます。
- 自分で参画したいプロジェクトを選べる
- 働く時間や場所が自由
- 単価が高い
Web開発全般の業務を引き受けることもできますし、プロジェクト単位や特定の期間だけ働くなど、自由に働き方を選ぶことができます。
また、スキル・経験があれば、正社員より高単価の仕事を得ることができるため、ぜひ挑戦してみてはいかがでしょうか。
デメリットとしては、正社員のように福利厚生がなかったり、エンジニア業務以外にもやらなければならない雑務が増えてしまうことが挙げられますが、個人で働きたい方にとってはとても魅力的な働き方といえるでしょう。
フリーランスのWebエンジニアとして働くメリットやデメリットなどは以下の記事で詳しく解説していますので、ぜひ参考にしてください。
関連記事:Webエンジニアがフリーランスになるのは危険?フリーランスのメリット・デメリットや案件獲得方法まで徹底解説
副業
Webエンジニアは専門性の高い職業のため、そのスキルを必要としている人がたくさんいます。
そのため、Webエンジニアは本業とは別で副業として働くこともできます。
まったくの未経験の方が副業的な働き方をするには大変かもしれません。
しかし、コーディング業務だけなど、特定の業務だけに携わるなどで貢献できることもあるため、まずはどのような案件の募集内容があるかを確認してみましょう。
本業でWebエンジニアとして働いている方でも、異なる分野のプロジェクトに参画することによって、本業だけでは得られない新しい技術や知見を獲得できます。
スキル・収入アップの両方を狙えるため、ぜひ挑戦してみてはいかがでしょうか。
ただし、あくまでも副業なので本業がおろそかにならないように注意する必要があります。
Webエンジニアはどんな企業で働く?

ここまでWebエンジニアとしての働き方の特徴を紹介してきましたが、実際に働く企業にはどんな種類があるのでしょうか?
Webエンジニアの働く企業の種類には一般的に以下の3種類があります。
- 自社開発企業
- 受託開発企業
- SES
それぞれの企業で特徴があり、働く企業によって開発体制や働き方が異なります。
特に初めて入る企業で得られるスキルや経験によってその後のキャリアの選択肢も変わってきますので、しっかり違いを理解してから転職活動を進めてくださいね。
就業先①:自社開発企業
自社開発企業は企画の立ち上げから設計・開発・運用まで、システム開発の全ての工程を自社で行います。
開発するシステムにはソフトウェアやWebアプリケーションなど様々なものがあります。
他社からの依頼で仕事を行う訳ではないため、ある程度自由度が高いことが特徴です。
また、自社開発で作るシステムにも大きく分けて以下の2種類があります。
- 自社で利用するシステム
- 一般ユーザー向けのシステム
どちらのシステムを開発するかは企業によって異なりますが、自分の開発したシステムが売上に直接関わるため、やりがいを感じやすいといえます。
未経験から自社開発企業で働くメリットとしては、設計から開発・リリースまで全ての工程に携われることやスケジュール調整がしやすいことが挙げられます。
Webエンジニアとしてシステム開発の一連の工程をこなせることは非常に価値が高いですので、需要の高いエンジニアになりたい方はぜひ目指してみてはいかがでしょうか。
自社開発企業の詳しい情報については以下の記事を参考にしてください。
今後の企業選びの際に役立つでしょう。
関連記事:自社開発はなにをする?自社開発で働くメリットとデメリットを徹底解説
就業先②:受託開発企業
受託開発企業はクライアントから受注したシステムの開発・運用を行います。
他社から依頼を受けてソフトウェアやアプリケーション開発を行うため、納期・予算・要件が決められており自由度は高くありません。
しかし、開発言語や使用する技術などが毎回異なるので様々な知識や経験を身につけられるでしょう。
受託開発の中でもクライアントから直接仕事を受ける「元請け」と別の企業を介する「下請け」があります。
下請けの中には短納期や低費用などで不利な案件などもありますので注意が必要です。
未経験から受託開発企業で働くメリットとしては、様々な知識・経験を身につけながらスキルアップができるため、実績を積みやすいことが挙げられます。
仕事を選ばなければ案件も豊富にあり、未経験からでも就職しやすいです。
いずれフリーランスを目指したい方は最初の実績作りとして受託開発企業でスキルアップに励んではいかがでしょうか。
以下の記事では受託開発企業の情報を詳しくまとめています。
受託開発企業はWebエンジニアになる上で必ず選択肢のひとつとなるため、しっかりと情報収集しておきましょう。
関連記事:受託開発とは?働くメリットとデメリット、企業選びのポイントを徹底解説
就業先③:SES
SESはシステムエンジニアリングサービスの略で、派遣された先のクライアント企業でシステム開発や保守・運用などを行います。
受託開発企業ではクライアントに対してシステムやソフトウェアなどを納品して報酬を受け取りますが、SESではエンジニアのスキルを提供することで報酬を受け取ることが多いです。
エンジニアのスキルを提供するため未経験からは難しい感じもしますが、実際は大人数のプロジェクトにチームで派遣されることも多く、少人数の場合でも教育係としてベテランエンジニアとセットで動くことになります。
SESで働くメリットとしては、プロジェクトごとに扱う技術が異なるため、沢山のプロジェクトをこなすことで幅広いスキルや知識を身につけることができる点です。
また、クライアント先の社員とのコネクションもできるのでIT分野に関わってこなかった方にとってはメリットといえます。
SESは短ければ数ヶ月、長くても2〜3年で別プロジェクトに移ることが一般的なため、新しい環境に適応できて好奇心旺盛な方はチャレンジしてみてはいかがでしょうか。
SESについての詳しい解説は以下の記事でまとめてありますので、もしもWebエンジニアを目指す場合は企業選びの参考にしてください。
関連記事:SESとは?未経験者がSESで働くメリットと優良SESを見つけるポイント
気になるWebエンジニアの年収は?

Web開発において重要で業務範囲も多岐に渡るWebエンジニアについて紹介してきましたが、ここからはWebエンジニアの年収について解説していきます。
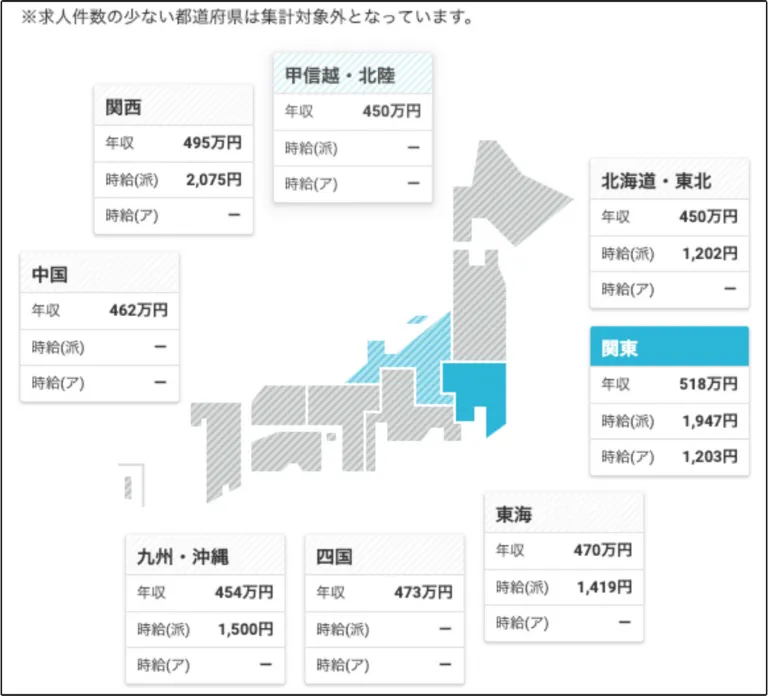
求人ボックスを見てみるとWebエンジニアの平均年収は約573万円になっています。(2022年7月時点)
月額換算で約48万円となっており、日本の平均年収と比較しても高い傾向にあることが分かります。
全体の給与幅としては366〜904万円と広いため、スキル・経験・年齢・業界などによって年収は変わってくるでしょう。
また、地域で比較して見てみると関東圏の方が高い傾向にあるため、地方在住の方は考慮に入れておく必要があります。

Webエンジニアはリモートやフリーランスとしても働きやすい職種なので、以下のようなスキルを磨いていくことで、年収アップを狙っていきましょう。
- 複数の開発言語を扱える
- 相手に負担をかけないコミュニケーションスキル
- マネジメントやディレクションを行える
技術面以外でも年収アップを狙う為に必要なスキルは多いので、常に向上心を持って学習を続けていく必要があるでしょう。
しかし、スキル・経験が身についてフリーランスになれば、平均年収以上に大きく稼ぐチャンスもあります。
ぜひ今のうちから挑戦してみてはいかがでしょうか。
Webエンジニアの年収については以下の記事で詳しくご紹介しています。
年収アップの方法についても触れているので、ぜひ参考にしてください。
関連記事:Webエンジニアの平均年収の紹介と平均年収を上げる方法まで徹底解説します!
Webエンジニアはきついって聞くけど本当?

年収も比較的高いWebエンジニアですが、ネットなどでは「仕事がきつい」とよくいわれます。
本当にそうなのでしょうか?
「稼げるのは魅力的だけどきついならやめておこう」と噂だけでWebエンジニアを目指すのをやめてしまうのはもったいないです。
スキルを身につけたWebエンジニアは自由な働き方も選択しやすく、これからの需要も高いため、理由をしっかりと理解した上で目指すかどうかを決めてみてはいかがでしょうか。
Webエンジニアがきついといわれる理由には以下が挙げられます。
- 職場によっては激務になりやすい
- スピードを求められる
- 常に学び続ける必要がある
一つ目の理由は客先常駐や受託開発企業などでは納期が予め決められているため、納期前の残業などが多いことです。
二つ目の理由も関連しますが、納期を守るために開発スケジュールにそって作業する必要があるのでスピードを求められます。
未経験だとスキルや経験が不足しているため仕事のスピードを求められるときついと思うかも知れません。
三つ目の理由はWebエンジニアが扱う言語や技術は日々アップデートしていくため、常に最新の情報をキャッチアップしていく必要があることです。
とはいえ、どれもWebエンジニアに限らずきついと感じる人は一定数いるため、まずはWebエンジニアにチャレンジして自分の適正をみてはいかがでしょうか。
「Webエンジニアはきつい」と言われる理由については以下の記事で詳しくご紹介しています。
良い面だけでなくマイナス面も見ることで今後のキャリアを選択しやすくなるため、ぜひ参考にしてください。
関連記事:Webエンジニアはなぜきついと言われるのか?その理由とWebエンジニアに向いている人やきついと感じたときの対処法を紹介
Webエンジニアはやめとけと言われる理由

Webエンジニアがきついと同じくらいにいわれているのが、「Webエンジニアを今から目指すのはやめとけ」という噂です。
このようにいわれる理由は以下が挙げられます。
- AIに取られる可能性がある
- Webエンジニア人口が増えて単価が安い
- 高いスキルがないといけない
一つ目の理由はWebエンジニアには直接関係しないでしょう。
なぜなら、単純なWeb制作などはAIに代替される可能性もありますが、Webエンジニアはプログラミング言語を使ってAIを活用していくこともできるため、今後ますます需要が高くなると思われます。
二つ目の理由はスキルを高めていくことで、仕事に困らず収入を上げていけるため気にしなくても大丈夫です。
Webエンジニアは「スクールを卒業したレベル」の人は増えていますが、企業が求めている一連の開発業務を行える中級以上のWebエンジニアはまだまだ不足しています。
三つ目の理由にも繋がりますが、中級以上のレベルならば1〜2年の実務経験を積めばなれるので、Webエンジニアに興味のある方は積極的に挑戦してみてはいかがでしょうか。
「Webエンジニアはやめとけ」と言われる理由については以下の記事で詳しくご紹介しています。
ぜひ参考にしていただき、Webエンジニアとしてキャリアを築く材料にしてください。
関連記事:Webエンジニアはやめとけと言われる6つの理由と求める条件の企業に転職するためのコツ
Webエンジニアは増えすぎているのか?

Webエンジニアはやめとけと言われる理由でも触れましたが、ここ最近Webエンジニアが増えすぎではないかと言われる声もあります。
実際、Webエンジニアは以下のような理由でここ数年目指す方が増えています。
- 学習のハードルが下がっている
- Webエンジニアを推す情報発信者が増えた
オンラインで気軽に学べる質の高いプログラミングスクールが増えたことや、情報発信者が増えたことでプログラミングは非常に学びやすくなっています。
またWebエンジニアは働く場所や時間を選ばず、収入を上げやすい職種としても知られているため、目指す人が増えているのが現状です。
しかし未経験からWebエンジニアを目指している人が増えている一方、1人で開発業務を問題なく行える中級レベル以上のエンジニアは不足しているので、まだまだWebエンジニアは人材不足です。
プログラミングを学ぶ過程で得られる知識やノウハウなどは他の職種でも活用できますし、実務経験を1年以上積めば仕事をたくさん選ぶことができるようになるWebエンジニアを目指してみてはいかがでしょうか。
Webエンジニアが増えすぎていると言われている原因については以下の記事で詳しくご紹介しています。
ぜひ参考にしていただき、今後も生き残れるWebエンジニアを目指してください。
関連記事:Webエンジニアは増えすぎなのか?IT市場の将来性とWebエンジニアとして生き残る方法
Webエンジニアに向いている人の特徴

ここまでWebエンジニアに関する様々な噂について解説してきましたが、実際にWebエンジニアを目指したいと思う方にとって気になるのは、どのような人がWebエンジニアに向いているかですよね。
そこでここからは、Webエンジニアに向いている人の特徴を3つ厳選してご紹介します。
- コミュニケーションが苦ではない
- 向上心がある
- 地道な作業が苦ではない
プログラミングのできる人が向いていると思われる方もいるかもしれませんが、実際には上記に当てはまる人が向いている傾向にあります。
参考にしてもらいながら当てはまる方はぜひWebエンジニアを目指してみてはいかがでしょうか。
コミュニケーションが苦ではない人
Webエンジニアに向いている人の特徴1つ目はコミュニケーションが苦ではない人です。
意外に思われる方も多いかもしれませんが、Webエンジニアはパソコンと向き合ってばかりではありません。
コミュニケーションをする相手は担当する作業によって異なりますが、基本的に開発はチームで行うため他Webエンジニアやデザイナーと意思疎通を図りながらプロジェクトを進めていきます。
疑問点の確認や仕様の相談など、仕事を進める上でコミュニケーションを取ることが必須になるため、実はプログラミングスキルよりもコミュニケーションスキルの方が重要視されていることが多いです。
Webエンジニアとしてのコミュニケーションは楽しく会話をすることではなく、認識の齟齬を生まず適切に情報を伝達して意志の疎通を図ることをいいます。
たとえ喋るのが苦手でもWebエンジニアはリモートで働く場合も多く、テキストでコミュニケーションを取る場合も多いので適切に情報のやり取りができる力を鍛えていくことがおすすめですよ。
勉強意欲やスキルを磨き続ける向上心がある人
Webエンジニアに向いている人の特徴2つ目は常にスキルアップする意志のある人です。
プログラミング言語はたとえ同じものを使い続けていたとしてもバージョンアップなどもしていくため、常に最新情報をキャッチアップしたり新しい言語を学ぶ必要が出てきます。
Web業界は技術の移り変わりが早いため、一度覚えた言語でも数年後には違う言語が主流になることも珍しくありません。
そのため、仕事中以外でも土日や隙間時間を見つけて新たなスキルを習得するための時間を確保して、自らスキルアップを目指す必要があります。
たとえプログラミングを好きではなくても、スキルを磨く分だけ収入アップに直結するWebエンジニアに興味のある方は目指してみてはいかがでしょうか。
地道な作業が苦ではない人
Webエンジニアに向いている人の特徴3つ目は地道な作業が苦ではない人です。
プログラミングではコードを書いてエラーが出ることは当たり前で、上手くいかない原因を切り分けて一つずつ調査していく必要があります。
一発で原因を特定して解決できるケースばかりではないので、根気よくエラー文と睨めっこしながら仕事を進めていける忍耐力は必須です。
またプログラミングはあくまで課題解決のための手段であるため、クライアントの求める要件やユーザーの欲しているものを理解して、細かくサービスを作り上げていく必要があるでしょう。
Webエンジニアの仕事はすぐに結果が出るわけではないですが、地道な作業に耐えられエラー解消や物事を組み立てる過程に楽しさを見出せる人は、ぜひ目指してみてはいかがでしょうか。
また、Webエンジニアに向いている人の特徴は以下の記事でも詳しくご紹介しています。
ぜひ参考にしていただき、自身に適性があるかどうかを確認してみてください。
関連記事:Webエンジニアに向いている人の特徴とは?未経験から転職する方法と必要なスキルを解説!
Webエンジニアに将来性はあるの?

Webエンジニアに向いている人の特徴を紹介してきましたが、たとえ適正があっても将来性がなければ目指そうとは思いませんよね。
そこでここからはWebエンジニアの将来性について解説していきます。
結論からいうとWebエンジニアの将来性はかなり高いです。
理由としては以下が挙げられます。
- 市場が伸び続けており需要が高い
- 人材不足が続いている
Twitter・InstagramなどのSNS、ECサイトやスマホアプリなどのWebサービスは増加し続けており、これらを開発できるWebエンジニアはどこの企業でも求められています。
これらのサービスは増え続けて需要は高いにも関わらず、IT業界では慢性的な人手不足が続き、需要に対して供給が足りていないのが現状です。
これから更にWebエンジニアの需要は高まっていくことが予想されていますので、興味のある方はすぐにWebエンジニアを目指してみることをおすすめします。
Webエンジニアの将来性については以下の記事で詳しくご紹介していますので、ぜひ職種研究にお役立てください。
関連記事:Webエンジニアの将来性に迫る!厳しい現実と今後生き残るための方法
Webエンジニアになるにはどうすればいい?

ここまでWebエンジニアの仕事内容・年収・働き方などを紹介してきました。
未経験からWebエンジニアになるにはどうしたらいいのでしょうか?
いざ未経験からWebエンジニアになろうと思っても、始めはどのように進めていけばよいか分からず不安だと思います。
そこでここからは、未経験からWebエンジニアになるまでに抑えておきたい以下4つのテーマについて、一つずつ解説していきます。
- プログラミング言語の習得
- 自分でひとつ作品を作ってみる
- ポートフォリオの作成
- 転職活動
一つ一つ詳しく解説すると膨大な量になってしまうため、未経験からWebエンジニアになるまでの大まかな流れに分けて、簡単に解説していきます。
プログラミング言語を習得する
まずは1つでいいのでプログラミング言語を習得しましょう。
Webエンジニアとして働いていく上で、プログラミングスキルは必須といえます。
言語には様々な種類がありますが、既に働いてみたい業界や志望する企業があるのなら、そこで使用する言語を選びましょう。
参考として、未経験からでも比較的習得しやすく、需要が高い言語を紹介します。
- Java
- PHP
- Python
最初は難しく感じるかもしれませんが、これらの言語を一つでも習得してしまえば、他の開発言語を学ぶ際にも考え方を応用することができます。
PythonはWeb開発だけでなく、AIや機械学習の分野でも使われている言語なので、これからの将来性も期待できておすすめですよ。
自分でひとつ作品を作ってみる
どれか一つプログラミング言語を選び基礎学習を終えたら、自分で一つ簡単なサービスを作ってみましょう。
プログラミング学習と実際にサービスを作ってみるのとでは、全く得られる経験が違います。
学習中は動画や書籍などを参考にコードを書いていくことになるため、一見理解しているつもりになっていても、実際に自分でコードを書こうとしたタイミングではどのように書けば良いか分からず詰まってしまうことはよくあることです。
Webエンジニアは実力が重要な職種ですので、学習時間はそこまで多く取らなくても、いち早くサービス開発に時間をかける方が効率的に学べます。
未経験だと何を作ればいいか分からず迷われるかと思いますが、難しいものを作る必要はなく、簡単な計算するだけのアプリでも大丈夫です。
ぜひ思いついたアイデアを信じて作品作りに取り組んでみてはいかがでしょうか。
ポートフォリオの作成
未経験からWebエンジニアを目指す際にはスキルを証明する必要があります。
しかし、スキルの証明はどのようにすればいいのでしょうか?
未経験からWebエンジニアに転職を目指す際に必要となるのがポートフォリオです。
ポートフォリオとは個人が開発したサービスのことをいいます。
学習と並行して簡単でいいのでWebサイトを作ってみましょう。
ポートフォリオの作成に関して、飛び抜けた技術力は必要ありません。
最低限のスキルの証明と、どのような考えを持って開発を行ったかなどを説明できることが重要です。
そのための方法として、GitHubやQiitaを活用する方法が挙げられます。
GitHubではソースコードの中身などを見てもらいます。
また、ポートフォリオ作成中に詰まったことや、ポートフォリオの概要などをQiitaなどに積極的にアウトプットするようにしてみてください。
企業が求めていることは、技術力よりも開発過程の考え方などの方が重要になるため、日頃からドキュメントとして残しておく習慣をつけておくと、他の転職者達に差をつけられますよ。
Webエンジニアのポートフォリオ作成方法については以下の記事で詳しくご紹介していますので、ポートフォリオを作成する際はぜひ参考にしてください。
関連記事:Webエンジニアならポートフォリオは必須!ポートフォリオの必要性から作り方まで詳しく解説
転職活動
ポートフォリオの作成と平行して進めていきたいのが転職活動です。
未経験の方がWebエンジニアになるのは厳しいですが、転職エージェントなどを利用することで、専任の方のサポートを受けながら効率的に転職活動を進めることができます。
転職エージェントには沢山の種類があり、エージェントによっても得意とする案件や、担当者との相性があるため、複数に登録して比較検討して決めましょう。
以下では未経験からWebエンジニアを目指す際に登録しておきたいエージェントを紹介します。
転職を成功させるためにも、ぜひ自分に合った転職エージェントを活用して、未経験からでもスキルを磨いていける転職先を見つけていきましょう。
スキルを身に着けてWebエンジニアになろう

本記事ではWebエンジニアの仕事内容から、年収・働き方・必要なスキルなどを紹介してきました。
私たちの生活に必要不可欠なものとなってきたWebサービス。
WebエンジニアはそんなWebサービスを支えるためのとても重要なポジションであることを解説してきました。
Webエンジニアの働き方はどちらかといえば柔軟で、リモートワークなども比較的しやすいといえるでしょう。
正社員・フリーランスなど、どちらがいいかは個人の考え方によっても異なると思います。
しかし、フリーランスのWebエンジニアとして働けるようになると、働く場所や時間が自由になり、高単価を目指せます。
また、Webエンジニアはプログラミング言語以外にも、必要となるスキルが沢山あります。
コミュニケーションスキルや論理的思考力なども鍛えていくことで市場価値は高まっていくでしょう。
本記事を読んで未経験からWebエンジニアを目指したいと思った方は、まずプログラミングを学んでWebエンジニアとして転職しましょう。
そしてゆくゆくはフリーランスとして独立することで、自由な働き方も実現できます。
これからの将来性にも期待できるWebエンジニアにぜひ早い内から挑戦してみてはいかがでしょうか。
Webエンジニアに関するよくある質問

ここまで読み進めていただきありがとうございます。
ここからはWebエンジニアを目指す方がよく抱く疑問点について解説していきます。
これから学習を始めようとすると分からないことも多く不安だと思いますが、未経験からWebエンジニアを目指す他の方も同じような悩みを抱えておりますので、ぜひ参考にしてみてくださいね。
Webエンジニアのキャリアパスはどのようなものがありますか?
よくある質問の1つ目は、Webエンジニアになった後のキャリアパスについてです。
将来的にどこを目指すかでやるべきことも変わってくるため、何となくでもイメージを持っておきましょう。
Webエンジニアのよくあるキャリアパスとしては以下があります。
- 技術スキルを磨き続けて常に一線で活躍し続ける
- 上流の仕事に就く
- エンジニアスキルを活かして別分野で活躍する
Webエンジニアとしてチーム開発に携わりスキルを磨き続けていけば、市場価値の高い人材になることが可能です。
エンジニアのスキルは他にも展開しやすいため、マネジメント職やマーケティング職など別分野でも活躍していくことができますよ。
Webエンジニアのキャリアパスについては以下の記事で詳しく解説しています。
関連記事:Webエンジニアのキャリアパス11選!将来を見据えてキャリア設計をしよう
Webエンジニアになるために勉強したいのですが、独学とスクールどちらがいいでしょうか?
よくある質問の2つ目は勉強方法についてです。
最近は質の高いコンテンツも増えているため、独学・スクールどちらでも学ぶことはできますが、迷っている方はスクール利用をおすすめします。
なぜならプログラミングはエラーが出ることは当たり前で、慣れるまではどこを見て解決すればよいか分からず挫折しやすいからです。
特に最初は環境構築など、プログラミングとは直接関係しないところで詰まることも多いため、気軽に質問できる講師のいるスクールで学習する方が効率的に学べます。
Webエンジニアになってからもエラー解決は日常茶飯事ですので、解決方法を適切に学ぶためにもスクールの利用を検討してみてくださいね。
特に未経験からWebエンジニアになるには転職支援つきのプログラミングスクールがいいでしょう。
以下の記事で転職支援付きのプログラミングスクールを紹介しています。
まずは無料カウンセリングを受けてみて、実際に現場の人から話を聞くとイメージも湧きやすいと思います。
関連記事:【2023年最新版】Webエンジニアへの転職支援付きプログラミングスクールおすすめ10選
Webエンジニアになるのに資格はいりますか?
よくある質問の3つ目は資格取得についてです。
始めに結論ですが、Webエンジニアになるのに資格はなくても問題ないです。
Webエンジニアは資格の有無より実力を見られるため、資格取得に時間を割くよりも自分でサービス開発したり、簡単な案件を受ける方が重要度は高いといえます。
とはいえ、ある一定以上の知識の証明や勉強にもなりますので取っておいて損はないです。
時間に余裕のある方やWebに関連する勉強が楽しいと思う方は勉強してみてはいかがでしょうか。