Webエンジニアの転職にポートフォリオが必要だと聞いたが、「ポートフォリオとは一体どんなものなのか」「ポートフォリオの作り方が分からない」「そもそも本当にポートフォリオは必要なのか」といった疑問を抱えている人も多いのではないでしょうか。
結論からお伝えすると、転職や案件獲得を有利に進めるためにポートフォリオは必須です。
特に未経験からWebエンジニアを目指す場合は、ポートフォリオがないとあなたの実力が伝わらないため、書類選考の段階で不合格になる可能性が高くなります。
本記事ではポートフォリオに関するお悩みを抱えるあなたに、下記の内容についてご紹介します。
- そもそもポートフォリオとは
- Webエンジニアのポートフォリオ例5選
- ポートフォリオが必須と言われる理由
- Webエンジニアにポートフォリオがないデメリット
- 質の高いポートフォリオを作るコツ
最後まで読めば、一目置かれる魅力的なポートフォリオの制作方法が分かります。
そもそもポートフォリオとは

ポートフォリオとは履歴書や職務経歴書、面接では言語化できない、Webエンジニアとしてのスキルや能力を証明するための作品集です。
Webエンジニアのポートフォリオに載せるべき内容は主に5つです。
- 氏名
- 自己紹介(経歴、ブログやGitHubのURLなど)
- 作品や実績紹介
- スキルの紹介(使用できる開発環境や言語、ツールやフレームワークなど)
- 連絡先
ポートフォリオは履歴書や職務経歴書と同じくらい、企業があなたをWebエンジニアとして採用するか判断する重要な材料になります。
Webエンジニアのポートフォリオ例5選

いざポートフォリオを作ろうと思っても、どういったポートフォリオを作ればいいのか悩む人もいるかと思います。
そこで、参考になるWebエンジニアのポートフォリオを5つご紹介します。
すでにポートフォリオを持っている人でも、自分のポートフォリオをブラッシュアップ出来るヒントが見つかるかもしれないので、ぜひ目を通して見てください。
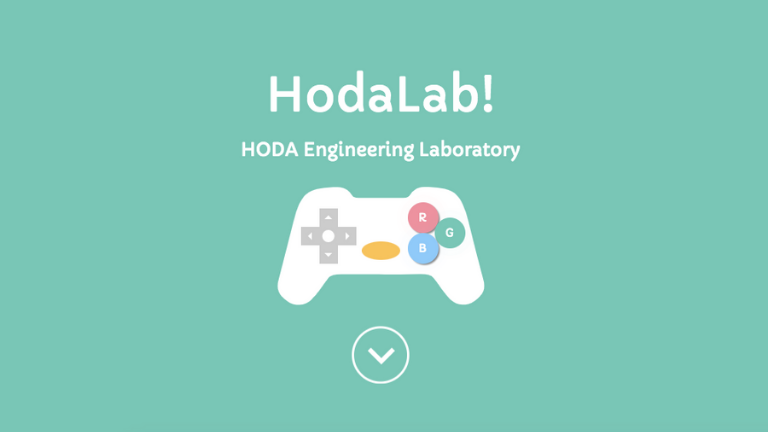
Hoda’s Portfolio

HODAさんのポートフォリオです。
作品の画像をクリックすると詳細が出てくる仕様になっているので、全体的に見やすくスッキリとしたポートフォリオになっています。
持っているスキルをレーダーチャートで表現しており、得意なスキルが一目瞭然です。またトップページにあるコントローラーのボタンを押すと、背景色が変わるといった遊び心も満載です。
自分の持っているスキルを視覚的にわかりやすく表現したい、ポートフォリオにユーモアを付け加えたい人はチェックしてみてください。
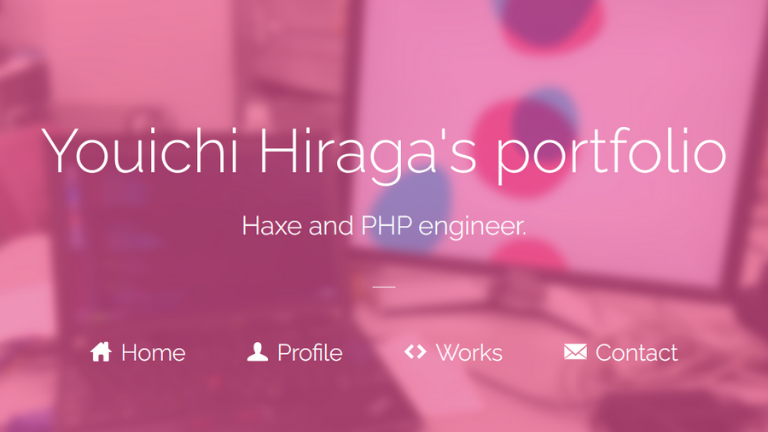
Youichi Hiraga’s portfolio

平賀陽一さんのポートフォリオです。
使用する技術やソフトウェアの情報を文字ではなく、アイコンで示しているので、直感的に認識できます。
平賀さんのポートフォリオはGitHub Pagesで作られています。
GitHub PagesはGitHubのアカウントがあればWebサイトが作れるので、サーバーやドメイン料金がかかりません。
GitHub Pagesで作られたポートフォリオを参考にしたい人や、初めてポートフォリオを作る人におすすめの参考サイトです。
Naoto Suzuki’s portfolio

Suzuki Naotoのポートフォリオです。
かわいらしいアイコンや熱意のある文章に親近感を覚えます。
具体的なスキルの経験年数やレベルが書かれているので、どんな仕事に対応できるか一目で分かります。
保有資格の掲載も、Webエンジニアとしてのスキルをアピールするのに役立ちます。
GitHub Pagesで作られたポートフォリオの参考例が知りたい人や、持っているスキルの見せ方で悩んでいる人はSuzukiさんのポートフォリオを参考にしてみてください。
Yohei Munesadai’s Portfolio

宗定洋平さんのポートフォリオです。
モノトーンを基調とし、装飾が控えめなポートフォリオですが、トップページのタイトルにマウスを乗せると、ドットが広がるアニメーションが楽しさを演出します。
Webエンジニアとして必要な知識をまとめたブログやイベントの登壇情報も掲載されており、宗定さんがマルチに活躍するエンジニアだとわかります。
掲載内容は多いですが、情報が整理されているので見やすいポートフォリオになっています。
ポートフォリオに載せる情報のまとめ方に悩んでいる人は、宗貞さんのポートフォリオに目を通してみてください。
MAKOTO HIRAO PORTFOLIO

平尾誠さんのポートフォリオです。
アニメーションが組み込まれており、ぬるっとしたスクロールや、ふわっと画像が出現したりと細部の動きにこだわりを感じます。
アニメーションを使っていますが、ページの読み込みや動作もスムーズで、ユーザーのことが考えられたポートフォリオになっています。
他のポートフォリオとは一味違う個性的なページを作ってみたい人は、平尾さんのポートフォリオを参考にしてみてはいかがでしょうか。
Webエンジニア転職やフリーランスになるならポートフォリオは必須

Webエンジニアに転職する場合や、フリーランスとして独立する場合もポートフォリオは必須です。
ここでは、ポートフォリオが必要な理由を4つご紹介します。
- 自分のスキルレベルの証明になる
- 他のWebエンジニアとの差別化になる
- 自分のアピールポイントが明確になる
- 転職活動でポートフォリオの提出を求められるケースも多い
具体的に1つずつ見ていきましょう。
自分のスキルレベルの証明になる
Webエンジニアとしてのスキルを言語化するのは難しいですが、ポートフォリオなら自分のスキルを視覚的に証明できます。
特に業界未経験者は、実績をアピールする材料が少ないので、自分のスキルや能力を知ってもらうためにもポートフォリオは必須です。
他のWebエンジニアとの差別化になる
企業や案件に応募する際、あなたは他のWebエンジニアに勝たなければ採用を勝ち取れません。
そのためにも履歴書や職務経歴書以外で、他のWebエンジニアと差別化を図り、自分をアピールする必要があります。
そこで必要になってくるのがポートフォリオです。
オリジナリティあふれるポートフォリオを提出すれば、採用担当者の目に止まる可能性が高くなります。
自分のアピールポイントが明確になる
ポートフォリオはあなたのアピールポイントを明確にしてくれます。
例えば「私はPython言語を用いたアプリケーションの開発が得意です。」と採用担当者に伝えても、実際の成果物がないと説得力に欠けてしまいます。
ポートフォリオは自分のスキルを視覚的に証明できるので、転職や案件獲得を有利に進められます。
転職活動でポートフォリオの提出を求められるケースも多い
Webエンジニアの転職活動ではポートフォリオの提出を求められるケースも多くあります。
なぜなら、ポートフォリオによってスキルをわかりやすく証明できるからです。
ポートフォリオを提出することであなたのスキルや制作物の質を的確に伝えることができ、技術をアピールすることができるでしょう。
これによって企業が応募者のレベルを十分に理解することができるため、面接をスムーズに進めることができます。
このように、ポートフォリオは採用の際に重要な判断材料となるので、提出を必須としている企業も多く存在しています。
Webエンジニアにポートフォリオがないデメリット

企業によってはポートフォリオの提出を求めていないところもありますが、特に未経験者はポートフォリオがないと、転職活動がうまくいかない可能性が高くなります。
Webエンジニアがポートフォリオを持たないデメリットを3つご紹介します。
- 他のWebエンジニアとの差別化ができない
- 自分をアピールできる手段がひとつ減る
- 転職後にミスマッチが生まれる
具体的に1つずつ見ていきましょう。
他のWebエンジニアとの差別化ができない
履歴書や職務経歴書、面接でどれだけ輝かしいスキルをアピールしても、裏付けする成果物がないと、採用担当者を納得させるのは難しくなります。
しかし、ポートフォリオがあれば他のWebエンジニアと差別化を図ることができます。
ライバルと比較して、採用担当者の目に止まるポートフォリオを作れば、高評価を得られる確率がグッと上がります。
自分をアピールできる手段がひとつ減る
ポートフォリオがないとあなたをアピールする手段が減ってしまい、書類選考で落とされる可能性が高くなります。
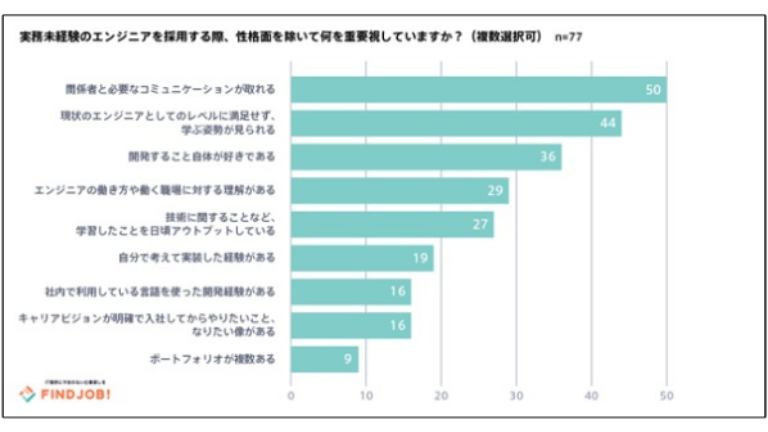
IT・Web業界に特化した求人サイト「FINDJOB!」が公開した、実務未経験のエンジニアを採用する際に企業が重視するポイントをもとに考えてみます。

参考:未経験エンジニアに求められている力とは?57%の企業が未経験エンジニアの採用に意欲的 | FINDJOB!調べ
例えば履歴書や職務経歴書といった文字だけの情報で、下記のポイントを採用担当者に正しく伝えるのは難しくなります。
- 開発すること自体が好きである
- 現状のエンジニアとしてのレベルに満足せず、学ぶ姿勢が見られる
- 技術に関することなど、学習したことを日頃アウトプットしている
- 自分で考えて開発した経験がある
- 社内で利用している言語を使った開発経験がある
ポートフォリオは視覚的に技術力をアピールしたり、あなたの学ぶ姿勢や意欲を伝えてくれるので、正当に自分の能力を評価してもらうために、ポートフォリオは必要になります。
転職後にミスマッチが生まれる
ポートフォリオは企業側とあなたとのミスマッチを防ぎます。
例えばポートフォリオがない状態で、あなたが採用されたと仮定します。
企業側は履歴書や面接内容を加味し、あなたに仕事を割り振ります。
しかしあなたが与えられた仕事は、自分のスキル以上を求められる内容でした。
あなたは仕事についていけなくなり、肩身の狭い思いをするかもしれません。
モチベーションが下がり、仕事を辞めたくなってしまう可能性もあります。
こういった転職後のミスマッチを防ぐためにも、あなたのスキルが明確になったポートフォリオを企業側に共有し、実力に見合った仕事をすることが大切になります。
質の高いポートフォリオを作るコツ

ポートフォリオの必要性をお伝えしてきましたが、何も考えずに作ったポートフォリオは意味がありません。
むしろあなたの魅力が伝わらず、転職がうまく進まなくなるかもしれません。
ここでは他のWebエンジニアに負けない、質の高いポートフォリオを作るコツを3つご紹介します。
- ひとつひとつに明確な意図をもたせる
- ソースコードを綺麗に整える
- なるべくシンプルに見やすく作る
1つずつ具体的に見ていきましょう。
ひとつひとつに明確な意図をもたせる
ポートフォリオの作品にどういった意図があるか明確にしましょう。
面接時に作品を作った目的や意図を聞かれたり、作品の説明を求められる場合があります。
先ほどご紹介した、HODAさんの作品を例とします。
クラウドWebサーバー構築
WordPressの個人ブログを快適に運用するためのシステムをAWSで構築しました。
EC2にDockerのコンテナを建てて、そのコンテナの中でWebサーバーを動かしています。
S3とEC2をVPCエンドポイントで結び、S3にメディアファイルを保管しています。
さらにCronを利用して、コンテナごとS3へぽいぽい自動バックアップする仕組みを作りました。
サーバーに異常があった場合でもすぐに気づけるよう、Cloud Watchで監視しています。
ルーシーのSlackBot
勉強したらルーシーがSlackのチャンネルで応援してくれるシステムです。
勉強した内容をGoogle Formで入力、送信ボタンの押下をトリガーにSpreadSheetとSlackに情報を飛ばします。
ただSlackに投げるだけでなく、SpreadSheetで記録を取ることができます。
マクロ部
20~30代の事務職をターゲットに、エクセルVBAの使い方をまとめるWebサイトをWordPressで作成しました。
清潔感を大事にし、ベースカラーは中性的なイメージの緑色を配しました。
フレームワークはBootstrapを使用、CSS3やJavaScriptによるアニメーションも取り入れ、楽しく閲覧できるサイトになるよう工夫しています。
他にも作品を制作する上で気をつけたことや、特に力を入れたことなど、体験談を交えたオリジナルのポートフォリオを作ることで、他のWebエンジニアとの差別化を図ることができます。
ソースコードを綺麗に整える
ソースコードを綺麗に整えることを念頭に置き、下記のポイントを意識してコードを書いてみてください。
- インデント(字下げ)を統一
- 改行の位置を統一
- 誤字脱字・スペルミスの確認
- 誰が読んでも分かるコメントを書く
- 不要なコメントアウトは削除
実際の現場ではチームで作業することが多いので、誰が読んでも分かりやすい、保守性の高いソースコードが書けるスキルは重要です。
なるべくシンプルに見やすく作る
ポートフォリオはなるべくシンプルに見やすく作ることが大切です。
例えばデザインやアニメーションに凝っていても、ページの読み込みや動作が遅いと、使い勝手が悪く、最後までポートフォリオを見てもらえないかもしれません。
Webエンジニアは仕事をするとき、ユーザー目線を持ちながら、Web設計や開発を進める必要があります。
ポートフォリオも同様に、ユーザーにとって見やすく、使いやすいサイトになるように意識してみてください。
プログラミングスクールのカリキュラムで作ったポートフォリオはNG

ポートフォリオをプログラミングスクールで作成したことがある方も多いと思います。
しかし、プログラミングスクールのカリキュラムで作成したポートフォリオを企業に送るのはやめておきましょう。
ポートフォリオは企業や募集職種などの用途に合わせて作成する必要があるからです。
プログラミングスクールで作成したポートフォリオでは普遍性が高いため、企業にアピールするには適していません。
あくまでカリキュラムの中で作成したものなので、自身の経験値やスキルが十分に反映されていない可能性もあります。
企業に提出するポートフォリオを作成するときには、その企業に求められているスキルを前面に出すなど、戦略的に制作することも重要です。
ポートフォリオに載せることがない人は実績作りから

「ポートフォリオに載せる作品数が少ない」「作品のレベルが低くてポートフォリオに載せられない」とお悩みの方も多いと思います。
特に未経験者の場合は実務経験がないので、オリジナル作品を制作すると思いますが、クオリティの担保に自信がもてないかもしれません。
まずは実績を積んでからポートフォリオの制作に臨みましょう。
実績作りにおすすめなエージェントを3つご紹介します。
- ポテパンフリーランス
- ITプロパートナーズ
- レバテックフリーランス
具体的に1つずつ見ていきましょう。未経験者も経験者も必見です。
ポテパンフリーランス

参考:ポテパンフリーランス
ポテパンフリーランスは、独立して間もないフリーエンジニアに特化したエージェントサービスです。
実務経験が浅いエンジニアでも受注可能な案件が多いのが特徴です。
また、フリーランス初心者が抱える収入面の不安や税金関係、保険関係などの各種手続きについて、専属の税理士やフィナンシャルプランナーが相談にのってくれます。
ポテパンフリーランスは実務経験が浅く、フリーランスのWebエンジニアを目指す人におすすめです。
ITプロパートナーズ

参考:ITプロパートナーズ
ITプロパートナーズは完全在宅勤務が可能な案件や、週2から稼働可能な案件を探している方向けのエージェントサービスです。仲介会社を挟まず直接クライアントと契約しているので、高単価な案件が多いのも魅力的です。
またスタートアップやベンチャーなど、トレンド技術を取り入れている企業の案件も多数あるので、好奇心をくすぐるような面白い仕事に出会えるかもしれません。
ITプロパートナーズは経験者向けの案件が大多数を占めるので、未経験者は2〜3年実務経験を積んでから挑戦してみてください。
レバテックフリーランス

参考:レバテックフリーランス
レバテックフリーランスはIT・Web系フリーランスエンジニアに特化したエージェントサービスです。
業界最大級の案件数を誇り、ベンチャー企業から大企業まで、幅広い選択肢の中から自分に合った案件を見つけられます。
また単価や条件交渉の代行、税務関連のサポート、ヘルスケアサポートや他のフリーランスとの交流会など、福利厚生も充実しています。
レバテックフリーランスは経験者向けのエージェントサービスです。
多くの案件から仕事を選びたい人や、案件参画後も充実したサポートを受けたい人はぜひ検討してみてください。
質の高いポートフォリオでライバルと差をつけよう

ポートフォリオ=Webデザイナーが制作するものと思っている人もいるかと思いますが、昨今ではWebエンジニアにもポートフォリオを求める企業が増えてきています。
ポートフォリオは企業側に、あなたのWebエンジニアとしてのスキルや能力を証明するための作品集です。
ポートフォリオはあなたの第一印象を決定づけるものと言っても過言ではありません。
今回お伝えした参考になるWebエンジニアのポートフォリオや、質の高いポートフォリオを作るコツを参考にし、あなたにしか作れないオリジナリティ満載のポートフォリオで、採用を勝ち取りましょう。