メタディスクリプションとは、Webページの情報を短く要約した説明文のことです。
Webサイトを運用している方なら、1度はメタディスクリプションという言葉を聞いたことがあるのではないでしょうか?
そして、その具体的な役割やSEOへの効果について疑問を持ち、この記事にたどりついた方も多いことでしょう。
本記事では、そのような疑問を解消できるようメタディスクリプションについて詳しく解説していきます。
ここで得た知識やノウハウをぜひご自身のWebサイトに活用していただければ幸いです。
メタディスクリプションとは?

冒頭にも触れましたが、メタディスクリプション(meta description)とはWebページの情報を100文字程度に短く要約した説明文のことです。
なお、理想の文字数については後述する「メタディスクリプションの文字数」で詳しく解説します。
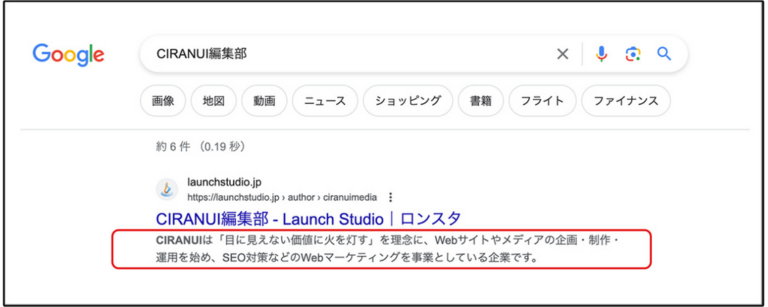
設定したメタディスクリプションは、ユーザーがGoogleなどで検索したときに結果画面に表示されます。
以下の赤枠部分がメタディスクリプションです。

これがあることで、ユーザーは自分の求めている情報に、より素早くアクセスすることができます。
メタディスクリプションは、それぞれのWebページのタイトルとともに表示されるため、ユーザーの関心を引くためのとても大切な要素と言えるでしょう。
メタディスクリプションのSEO効果

SEOとは、Googleの検索結果画面で自社のWebページを上位に表示させるための取り組みのことです。
検索エンジンは上位表示するのに適したWebページを見つけるために、常にインターネット上をクローラーというbot(ロボット)を巡回させています。
メタディスクリプションを設定する主な目的は、このクローラーにWebページの情報を簡潔に伝えるためです。
ですから、設定するだけでは直接的なSEO効果は得られません。
しかし、メタディスクリプションを適切に設定することで、ユーザーにWebページの情報をアピールすることができます。
その結果、ユーザーのクリック率が上がりSEOの効果に繋がるのです。
このようなメリットがあるため、直接的なSEOの効果が無いからといってメタディスクリプションを軽視するのはもったいないですよね。
メタディスクリプションの書き方とポイント

ここまでメタディスクリプションの基本をお伝えしてきましたが、その重要性についてもご理解いただけたのではないでしょうか。
ここからは、Webページにメタディスクリプションを設定する際に気をつけるべき4つのポイントを詳しく解説します。
- 記事内容を簡潔に要約する
- ターゲットを明示する
- キーワードを含める
- ページごとに違う内容にする
記事内容を簡潔に要約する
メタディスクリプションを設定する際に最も大切なのは、Webページ(記事)の内容を短く簡潔に書くことです。
みなさんがGoogleやYahoo!などを使い、知りたい情報を調べるときのことを思い浮かべてみてください。
Webページのタイトルや説明文にささっと目を通し、自分が求めている情報が書かれた記事かどうかを確認しているのではないでしょうか?
実際、多くのユーザーがそのような流し読みをしていることと思います。
ですから、流し読みでもユーザーの目に留まるよう、記事の内容を100文字程度の短い文章で分かりやすく端的にすることが重要なのです。
メタディスクリプションを書く際は、記事を読み直して全体像をしっかり把握してから行いましょう。
その際に、ユーザーの求めている情報に応えるものであるかを客観的な視点で確認するとより良いと思います。
なるべく、簡潔で分かりやすい表現を心がけましょう。
ターゲットを明示する
メタディスクリプションの設定では、Webページ(記事)を読んでもらいたいターゲットを明確に示すことも重要です。
具体的なターゲットに合わせて文章を考えましょう。
例えば、SEO初心者に向けた記事であれば「SEO初心者におすすめの〜」といった表現をします。
また、ダイエットに関する記事であれば「夏までに5kg減量したい方に〜」といったように、より具体的なターゲットを記載すると良いでしょう。
こうすることで、ユーザーは自分に合った記事かどうかを簡単に判断することができます。
その結果、記事をクリックしてもらえる可能性が高まるのです。
ただし、ユーザーによっては、メタディスクリプションの全文を読んでくれない場合や、デバイスの表示領域によって後半部分が省略されてしまうこともあります。
ですから、伝えたいことはメタディスクリプションの冒頭に記載することをおすすめします。
ターゲットは重要な情報なので、なるべく冒頭に書くようにしましょう。
キーワードを含める
メタディスクリプションには、ターゲットと同時にキーワードも含めるようにしましょう。
Googleの検索結果では、キーワードは太文字で表示されるため自然とユーザーの目を向けることが可能です。
キーワードとは、Googleで検索する際に入力する文字列のことを指し、メインキーワードと関連キーワードに分けられます。
例えば、SEOの効果を検索しているのであれば、メインキーワードは「SEO」、関連キーワードは「SEO 効果」「SEO メリット」などが考えられます。
キーワードを含めることで、ユーザーの具体的なニーズに合った記事であることをアピールすることが可能です。
できる限り、メインキーワードと関連キーワードの両方を含めるようにしましょう。
メタディスクリプションには、タイトルに含められなかったキーワードを入れることをおすすめします。
ただし、キーワードを無理に詰め込むことは避けましょう。
不自然でわかりづらくなってしまうだけでなく、最悪スパムと見なされる危険性があるからです。
ページごとに違う内容にする
Webサイトを運用していると、似たような記事をいくつか作るケースがあるかもしれません。
また、既に公開しているWebページに、ディスクリプションをまとめて設定していく人もいるかもしれませんね。
その際、複数の記事へ同じ内容のメタディスクリプションを設定するのはやめましょう。
設定作業には手間がかかるかもしれませんが、それぞれの記事の説明文はオリジナルの内容にすべきです。
なぜなら、複数のWebページが同じ説明文だと、ユーザーはそれらが同じページであると誤解しクリックしてくれない可能性があるからです。
また、検索エンジンがページの内容を正しく把握できないことで、検索順位に悪影響を及ぼす可能性もあります。
そのような事態を避けるためにも、メタディスクリプションはページごとに違う内容にする必要があるのです。
さらに、各記事の特徴や魅力となる内容を含めることで、クリック率の向上にも繋がるでしょう。
メタディスクリプションの文字数

使用するデバイスによって、表示されるメタディスクリプションの文字数は異なります。
そのため、それぞれのデバイスに適した文字数を知っておくことが大切です。
Googleの検索結果にメタディスクリプションを綺麗に表示させるには、PCでは120文字程度、スマートフォンでは50文字程度が望ましいと言われています。
近年は、PCよりもスマートフォンを使って、Webサイトを閲覧するユーザーが増えています。
ですから、ターゲットとなるユーザーがどのデバイスを使って閲覧するかを考えることももちろん大切ですが、50文字程度に収めておくのが無難とも言えるでしょう。
もし50文字を大幅に超える場合は、50文字までに最も重要な内容を記載し、後半に補足的な内容を記載することをおすすめします。
メタディスクリプションの設定方法

ここまでメタディスクリプションの書き方や、書くときのポイントについてお伝えしてきました。
次に、具体的な設定方法についてです。
ここでは、メタディスクリプションをHTMLに直接記述する場合と、ワードプレスで設定する場合の2つの方法を解説します。
HTMLに記述する場合は<meta>タグを使い、ワードプレスではプラグインを使うことで簡単に設定することができます。
具体的な設定手順をみていきましょう。
HTMLに記述する場合
まずは、HTMLにメタディスクリプションを直接記述する方法です。
この記事を読んでいる方はご存知かと思いますが、HTMLについて少しおさらいです。
HTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略語で、Webページを作成するための言語を意味します。
HTMLに記述する場合は、<head>内にメタディスクリプションを書くようにしましょう。
具体的には、以下のようになります。
<head>
<meta name=”description”content=”ここに説明文を入れてください”>
</head>
実際にWeb上に表示されるのは“ ”内の文章です。
上記をそのまま記述すると「ここに説明文を入れてください」と表示されます。
これまでの章で説明してきた「書き方のポイント」や「文字数」を踏まえて、適切な文章を記述しましょう。
その際には、誤字や脱字にも気をつけてくださいね。
ワードプレスの場合
2つ目は、Webサイトを作るツールで有名な「ワードプレス(Word Press)」での設定方法について説明します。
ワードプレスの場合、使用しているテーマによっては特定の箇所にテキストを入力することでメタディスクリプションを設定できます。
メタディスクリプションが設定できないテーマの場合は、プラグインを取り入れることで入力が可能です。
以下は、メタディスクリプションを設定するためのプラグインの例です。
あくまでも一例なので、使い勝手なども考慮し自分に合ったプラグインを探すようにしてくださいね。
プラグインを使う場合は1つ注意が必要です。
もともとメタディスクリプションが設定できるテーマに、これらのプラグインを導入すると、テキストの入力欄が2つ表示されることになります。
間違って重複設定してしまわないように気をつけましょう。
メタディスクリプションに関するQ&A

ここまで、メタディスクリプションに関する知識と具体的な設定方法についてお伝えしてきました。
あとは、実際に自分のWebサイトに適用し実践あるのみです。
最後に、多くの方が疑問を抱くと想定される以下の2つの点についてお答えします。
- メタディスクリプションを書かないとどうなる?
- メタディスクリプションが表示されないのはなぜ?
メタディスクリプションを書かないとどうなる?
メタディスクリプションを設定しなかった場合、何か問題が起きるのでしょうか?
たとえ設定しなかったとしても、検索エンジンが自動的に表示してくれるため問題はありません。
検索エンジンはWebページ(記事)の中から最適だと判断したテキストを抜粋して表示します。
それなら、わざわざ時間をかけて書く必要はないのでは?と思う方もいるかもしれません。
しかし、検索エンジンによって自動設定されたメタディスクリプションは、文章が不自然だったり自分の意図とは異なる解釈で表示されることがあります。
そうなるのを避けるためにも、自分で適切なメタディスクリプションを考えて設定することが求められているのです。
適切に設定することで、Webページの内容が明確になりクリック率の向上に繋がります。
だからこそ、中途半端な対策として自動設定を利用するのではなく、自分で適切な文章を考えて設定するのが良いのではないでしょうか。
メタディスクリプションが表示されないのはなぜ?
メタディスクリプションを設定したのにも関わらず、Web上に反映されていない場合は以下の2つの理由が考えられます。
- 検索エンジンが適切でないと判断した
- Webページ公開後にメタディスクリプションを修正した
1.の場合は、検索エンジンが「検索キーワード」と「メタディスクリプション」の内容が一致していないと判断したことが考えられます。
この場合は、内容をもう一度見直してみましょう。
2.の場合は、クローラーが巡回するまでに時間がかかるため、更新結果の反映に時間を要することがあります。
この場合は「Google Search Console」から、インデックスをリクエストしてみましょう。
インデックスとは、検索エンジンにWebページが登録されることを意味します。
手動でリクエストをすることで、早めに情報を更新することが可能です。
いずれにしても、結果がすぐに反映されるわけではありません。
様子を見ながら対応していきましょう。
メタディスクリプションはSEO的にも重要

本記事では、メタディスクリプションの重要性やSEOへの効果について解説しました。
書き方のポイントにもいくつか触れましたが、何よりも大切なことはユーザーに対しWebページの情報を分かりやすく簡潔に伝えることです。
Webサイトの成果を上げるためにも、ぜひメタディスクリプションを活用しましょう。
メタディスクリプションを設定したWebページが、実際にSEO効果をもたらしたかはぜひご自身で確認してみてくださいね。
この記事が、Webサイトをより良くしたいと考えている方のお役に立てれば幸いです。