HTML(読み方:エイチティーエムエル)
HTMLとは、Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略称で、Webページを作成するために開発された言語です。
Hyper Text(ハイパーテキスト)
ハイパーテキスとは、「〜を超える文章」という意味があり、意訳すると“通常のテキストにはない機能が備えられたテキスト”といった意味があります。
機能としては、Web上で文章中のキーワードをクリックすることで、直接そのキーワードと結びつけた情報を呼び出すことができます。
通称、リンクと呼ばれるものです。
Markup(マークアップ)
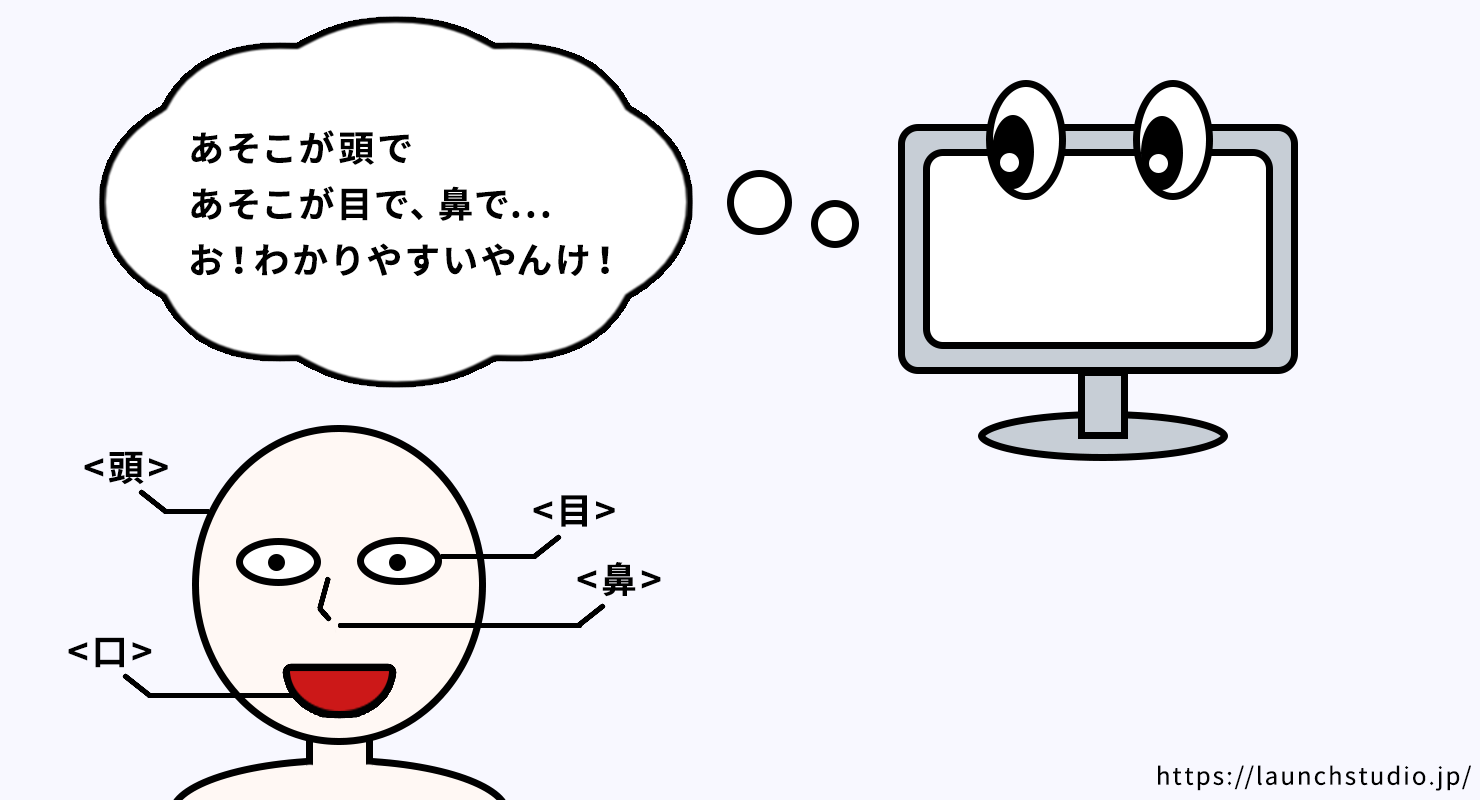
マークアップとは、「文章に目印をつける」「文章の役割や働きをマーキングする」といった意味があります。
顔のレイアウトで例えると、「ここは<頭>で、ここは<目>、ここは<鼻>だな」といった目印を付けることによってコンピュータへ判断理解を促す役割があります。

HTMLの書き方
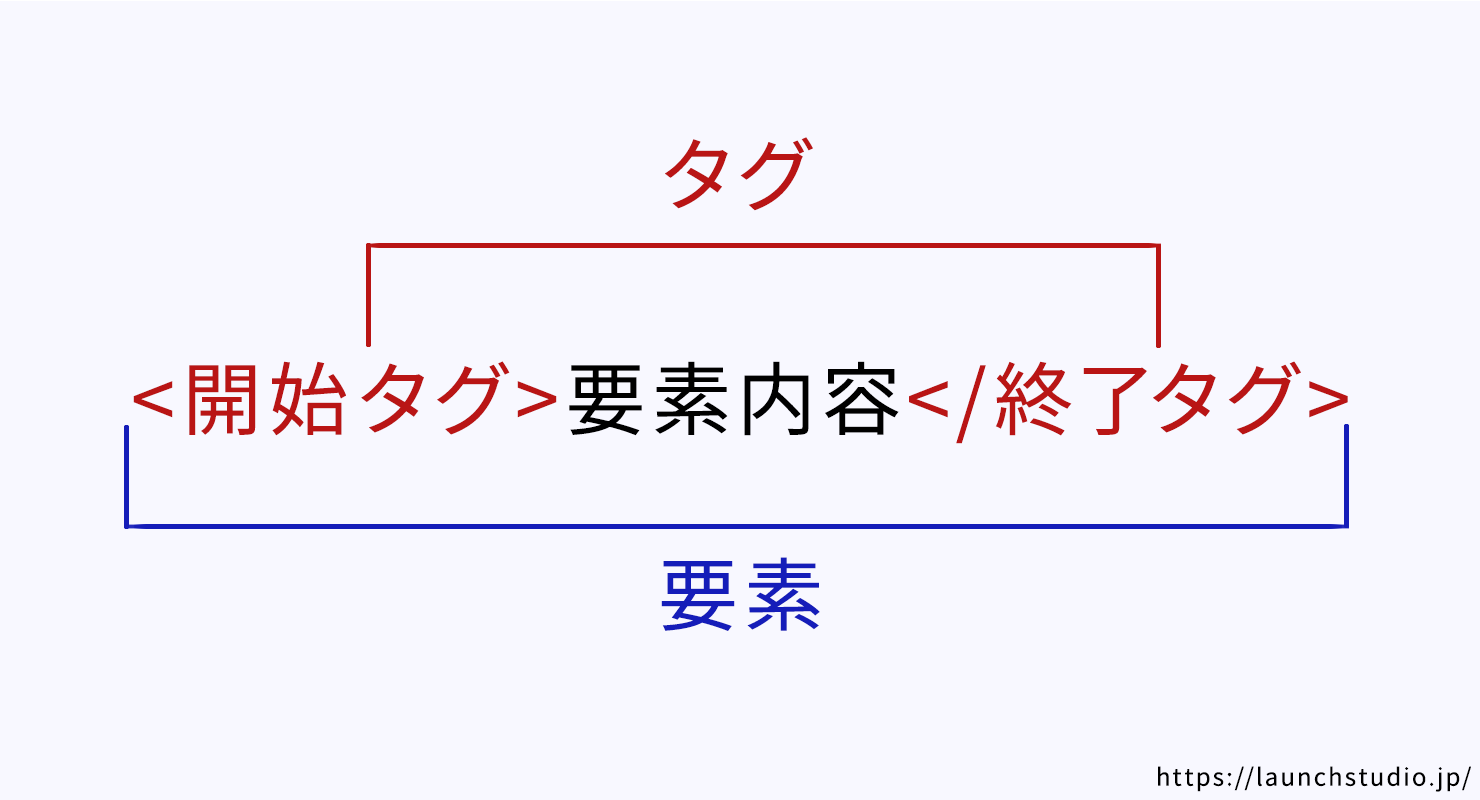
HTMLは、目印であるマークの「タグ」と呼ばれるものでテキストに意味付けを行い、中に要素内容を書きます。
基本的な書き方としては、開始タグと終了タグの間に要素内容を書きます。

要素とは、開始タグと終了タグだけではなく、開始タグと終了タグに挟まれた中のコンテンツも含めた一式のことを指します。
HTMLの例
上記の「Markup(マークアップ)」と「HTMLの書き方」を知った上で、HTMLの例をご紹介します。
Webの記事があったとして、
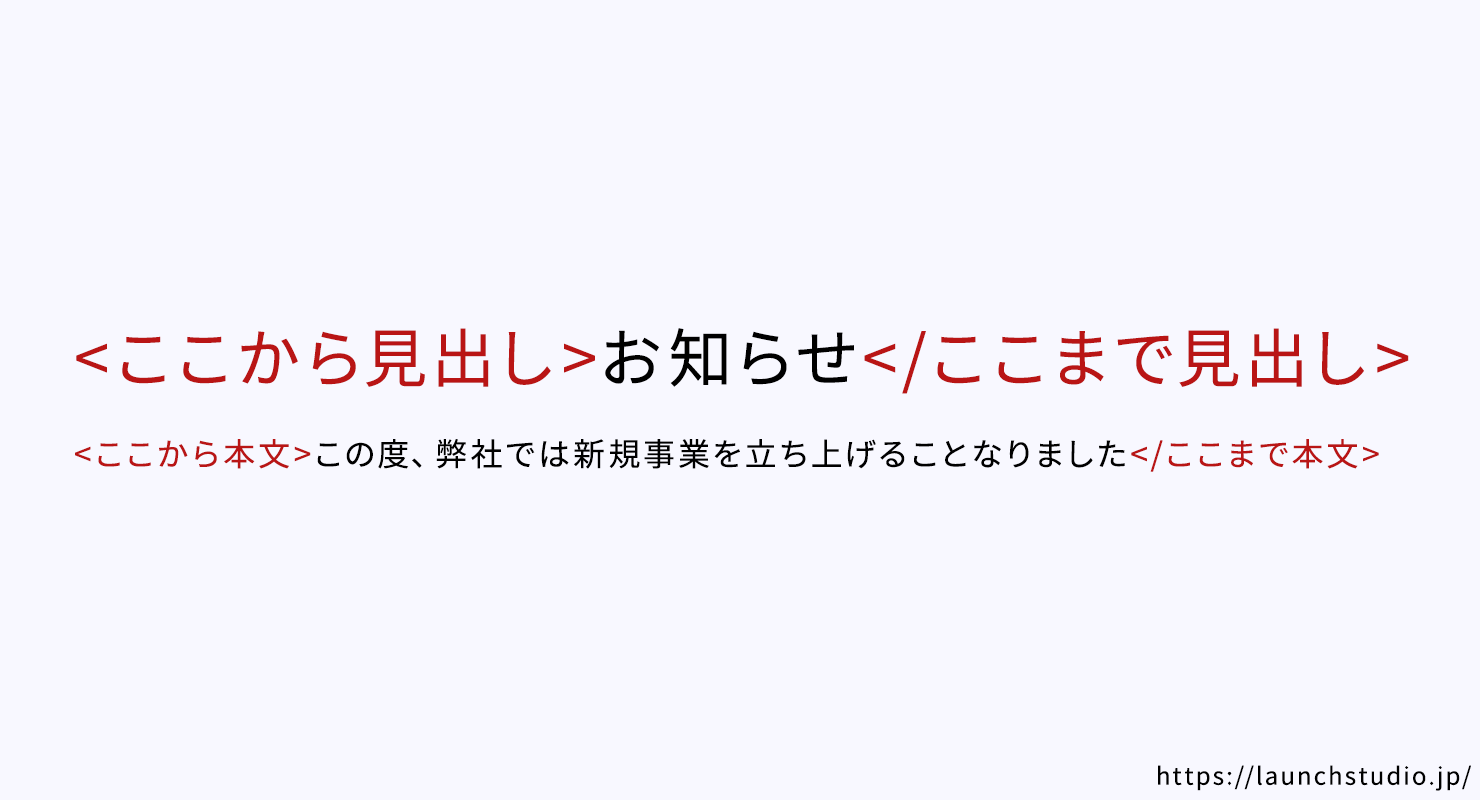
お知らせ
この度、弊社では新規事業を立ち上げることとなりました
と、表示させたいとします。
そうした場合、お知らせが見出しであること、その下の文字列が本文であることをコンピューターに伝える必要があります。

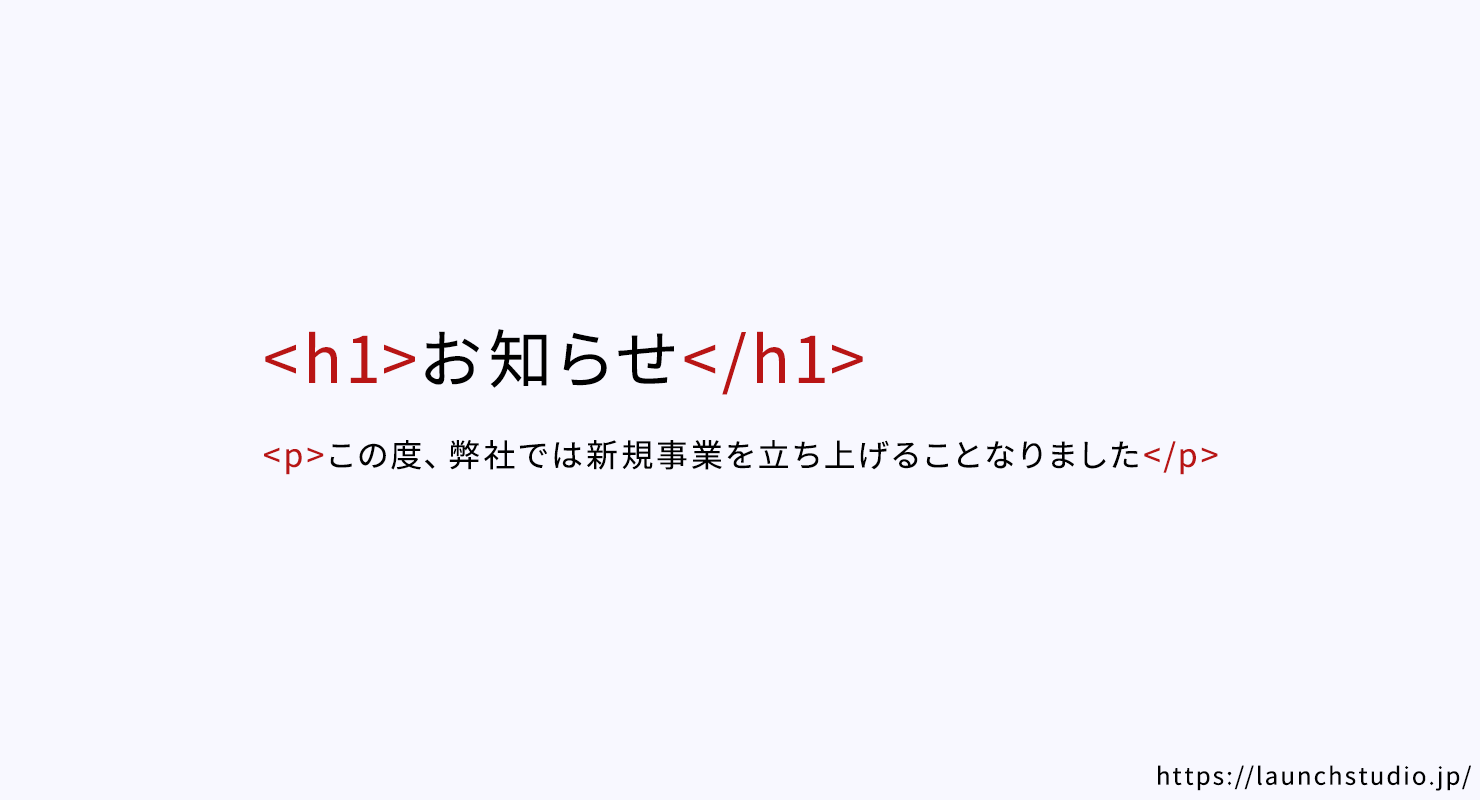
これを、HTMLで使用するタグに直すと以下のようになります。

h○には「見出し」という意味があり、「p」には文章という意味があります。
また別のページでも詳しくご紹介しますが、頭の片隅に入れておきましょう。
上記のようにテキストエディタにHTMLタグを書くことによって、コンピューターは命令を理解することができ、ブラウザへ表示することが可能となります。
その他
・Languageはそのまま「言語」という意味で、マークアップ言語を指します
・大文字表記と小文字表記→そのものの名称が「HTML」、エディターへコード記述時は「html」と覚えると良いでしょう。